2022. 7. 26. 01:22ㆍ세번째 서랍: 일상 이야기/블로그 최적화하기
구글 검색에 유리한 글을 쓰기 위해선 구글 seo에 맞춘 형식으로 글을 써야 합니다. 글 속에 사진이 들어가는 경우, 사진도 그냥 사용하면 구글 seo 기준을 맞추지 못합니다. 구글 seo에 맞춘 사진 파일을 올리는 방법을 정리해 보겠습니다.
구글 seo에 맞춘 사진 파일 올리는 방법
1. 사진과 관련있는 정확한 파일명을 사용합니다.
구글은 글의 내용과 사진의 파일명도 확인하여 글의 정확도를 측정합니다. 또한 사진과 관련있는 정확한 파일명을 사용하여야 구글 이미지 검색에 정확한 정보를 제공하고 그로 인한 유입도 기대해 볼 수 있습니다.
2. 사진 크기를 가로 720px로 맞춰줍니다.
가로 720px은 데스크탑과 모바일 모두에서 화질이 선명하게 보이는 크기입니다. 저는 포토스케이프라는 무료 프로그램을 사용합니다. 포토스케이프에서 일괄편집 기능을 이용하면 한 번에 여러 장의 크기를 변경할 수 있어 편리합니다.

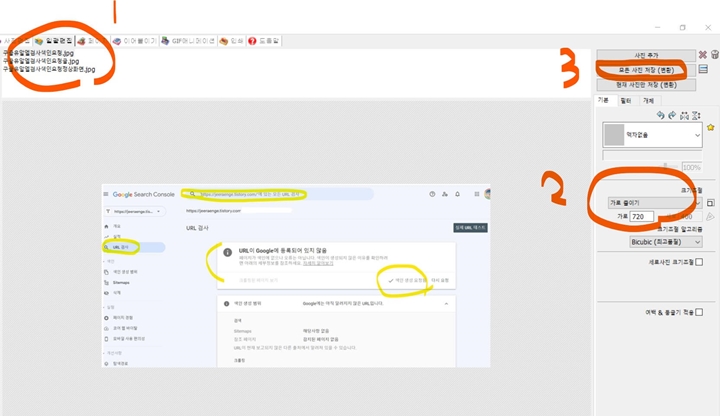
일괄편집 탭에서 크기 변경을 하고자 하는 사진 파일을 모두 불러옵니다. 오른쪽 탭의 가로줄이기를 눌러서 가로에 720이라고 적습니다. 3번 표시된 모든 사진 저장(변환)을 눌러줍니다.

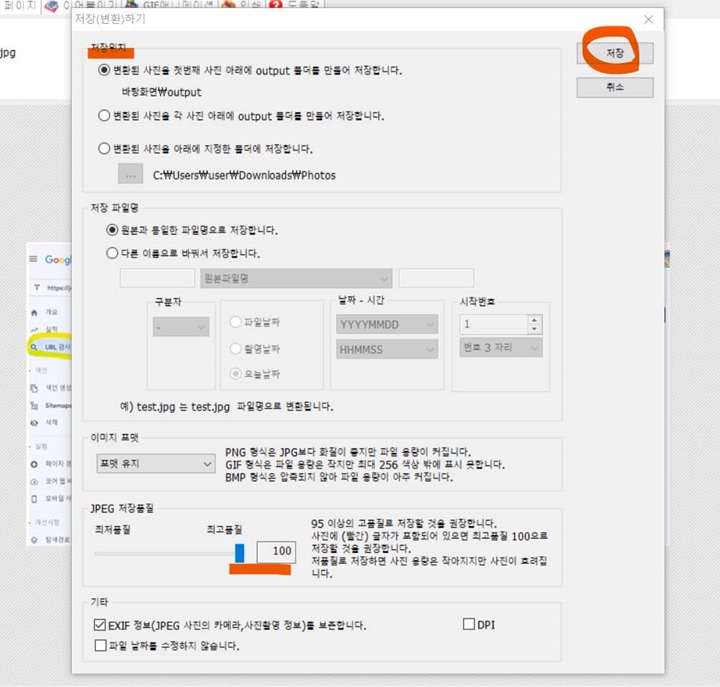
저장위치확인, 저장품질은 100으로 한 뒤 저장 버튼을 눌러줍니다.
3. 사진 파일 용량을 줄여줍니다.
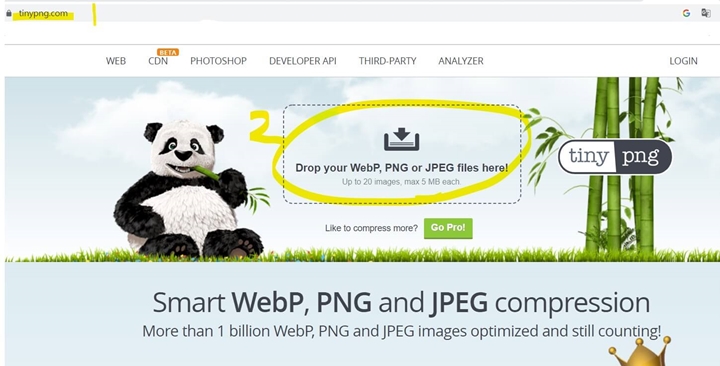
구글에서는 글 로딩 속도가 빠른 글을 좋아합니다. 최대한 빨리 쾌적하게 검색자가 원하는 정보를 주는 것에 가치를 두기 때문입니다. 사진이 꼭 필요한 경우가 아니라면 글에 사진을 넣지 않는 것을 추천합니다. 사진이 꼭 필요한 경우엔 같은 사진이어도 한 번 용량을 줄이는 작업을 해서 전체적인 글 로딩 속도가 빨라지게 합니다. 저는 TinyPNG라는 사이트를 이용해서 사진 용량을 줄여주었습니다.

포토스케이프에서 가로를 720px로 줄인 사진파일들을 드래그해서 2번 창에 붙여넣으면 자동으로 용량을 줄여주는 작업이 진행됩니다.

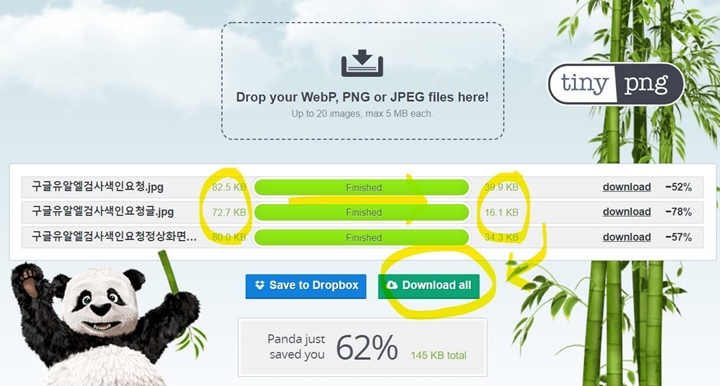
왼쪽은 사진 파일의 원래 용량이고 오른쪽은 tinypng에서 줄여준 크기입니다. 평균 절반 이상으로 용량이 줄어든 것을 확인할 수 있습니다. download all 버튼을 누르면 모든 파일이 하나의 압축 폴더로 다운로드됩니다. 압축을 푼 뒤에 사진 파일을 블로그에 사용합니다.
4. 사진에 알트태그와 캡션을 달아줍니다.

빨간 밑줄 1번이 티스토리 블로그 글쓰기 화면에 사진을 넣었을 때 캡션을 넣는 부분입니다. 캡션을 중요도가 떨어지는 부분이라곤 하지만 이왕이면 넣어주는게 좋다고 생각되어 넣어줍니다. 캡션보다 아주 중요한 게 알트태그(Alt-tag)입니다. 알트 태그는 사진을 클릭하면 생기는 도구창에 맨 오른쪽 톱니바퀴 모양(대체 텍스트 삽입)을 클릭하여 사진을 설명하는 대체텍스트를 입력해주는 것입니다. 이는 시각장애인 분들을 위한 사진 설명란이며 구글에서 블로그 글을 평가할 때 중요하게 생각하는 부분입니다. 시각장애인 분들이 보지 않고도 어떤 사진이 있는지를 이해할 수 있도록 간단하게 적어주면 됩니다. 설명을 적을 때 띄어쓰기가 생기는 부분은 스페이스가 아닌 -로 적어줍니다. 컴퓨터가 띄어쓰기 공란을 탭과 혼동하기 때문에 -로 표시한다고 합니다.
처음에는 사진을 넣는 과정이 일반적인 과정에 비해 여러 단계를 거쳐야 해서 번거롭게 느껴지지만, 어려운 과정은 아니어서 반복하여 익숙하게 손에 익혀두면 구글 seo에 맞춘 블로그 글을 쓰는게 어렵지 않게 될 것 같습니다. 무엇보다 불필요한 사진은 최소화 하는 게 가장 편하고 좋겠습니다.
'세번째 서랍: 일상 이야기 > 블로그 최적화하기' 카테고리의 다른 글
| 티스토리 인기글 구글 누락 막기: 구글 서치 콘솔 URL검사 (13) | 2022.07.25 |
|---|---|
| 티스토리 portfolio 스킨 본문 글씨크기 일괄 변경/ h 태그 폰트 사이즈 변경하는 방법 (2) | 2022.07.23 |