2022. 7. 23. 14:23ㆍ세번째 서랍: 일상 이야기/블로그 최적화하기
티스토리에서 기본 제공하는 본문 글씨 크기가 노안이거나 눈이 나쁜 사람들이 보기엔 작다는 생각이 들었다.
그래서 본문 글씨 크기를 일괄 변경하면 좋을 것 같단 생각이 들었다.
티스토리 portfolio 스킨 본문 글씨크기 일괄변경 하는 방법
본문 글씨 크기를 일괄 변경하려면 스킨편집에서 css를 건드려야 하는데 티스토리에서 제공하는 스킨마다 css 에서 본문 글씨 크기를 지칭하는 방식이 달랐다. 내가 사용하는 portfolio 스킨 이용자를 위한 정보가 따로 정리되면 좋겠다고 생각해서 정리해보았다.
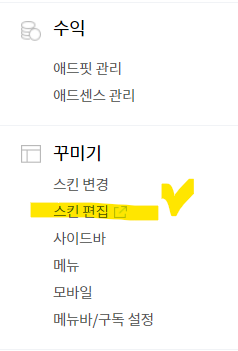
1. 관리자 설정 모드-꾸미기 탭- 스킨 편집

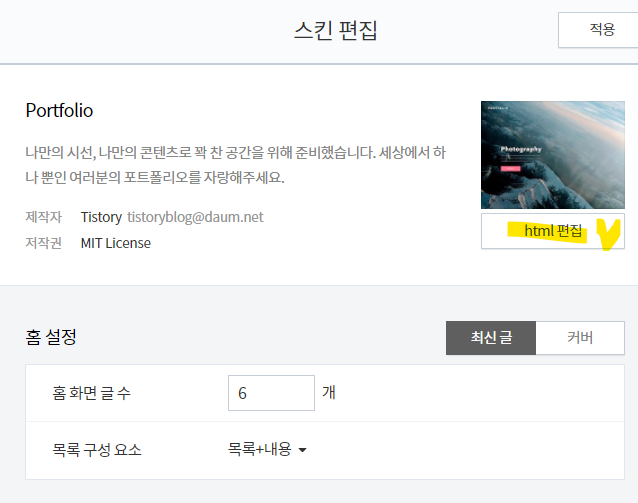
2. html 편집

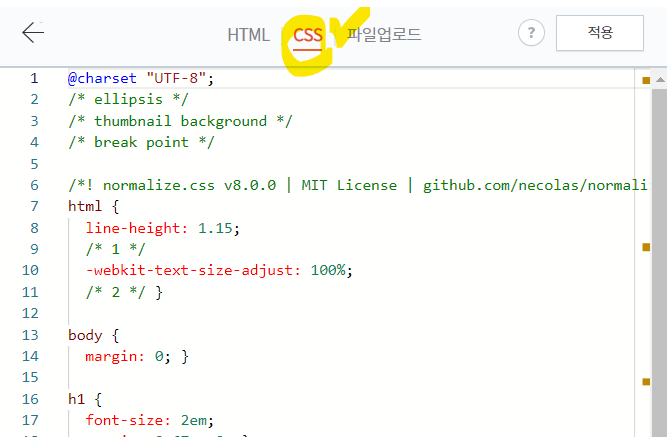
3. css 선택

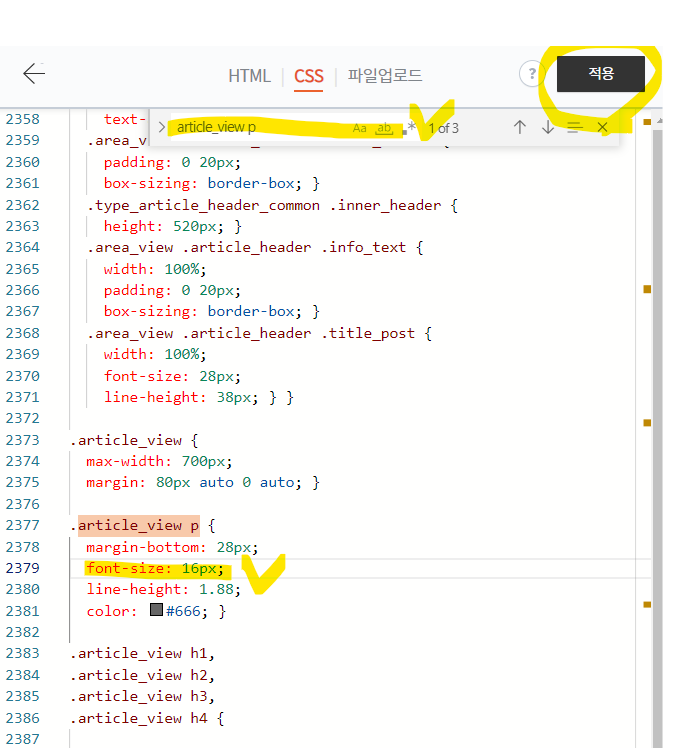
4. 영어 글씨 부분 한 번 클릭한 뒤, ctrl+f(검색 단축키)누른 뒤 입력창에 article_view p 입력-font size 부분 수정

portfolio 스킨의 기본 본문 폰트 사이즈는 16px로 되어있다. 원하는 사이즈로 조금 키워본다.
다 한 다음엔 적용 버튼을 눌러 실제 블로그 글 화면에서 원하는 사이즈로 적용되었는지 확인해본다.
원하는 사이즈가 아닐 경우 다시 돌아와서 수정하고 적용하고 확인을 반복하며 원하는 사이즈로 맞춰준다.
티스토리 portfolio 스킨 h 태그 폰트 사이즈 변경하는 방법
티스토리 본문 글을 쓸 때에 h태그를 설정해주는 것이 중요하다. h태그는 제목의 역할을 해서, 구글 로봇이 블로그를 서칭할 때 h태그를 기준으로 본문 내용을 판단하기 때문이다. 티스토리에서 자동적으로 블로그 글 제목은 h1, 티스토리 글 작성창 내에 문단모양의 제목1부터 제목3은 h2-h4로 정해져 있다. 구글 로봇이 느끼기에 잘 정리된 글이 되려면 이를 순서대로 사용하는 것이 좋다.
문제는 h2-h4로 갈 때 글씨 크기가 점점 작아지는데 우리는 h2-h4를 소제목으로 사용하는 경우가 많아 크기가 동일할 필요가 있다는 거다. 그럴 때 h2-h4까지 폰트 크기를 동일하게 변경해주는 방법이다. 이사양잡스 유튜브에선 북클럽 스킨 기준이라 내가 이용하는 포트폴리오 스킨에서 변경하는 방법을 설명한다.
1. 앞서 소개한 방식으로 css에 들어가 article_view h2 를 검색한다.

2. h1은 제목이니 건드리지 말고, h2부터 h4까지 font-size 부분을 동일한 사이즈로 변경해준다.
필자는 h2와 동일한 24px로 변경해주었다.
적용 버튼 누르면 끝!
간단한 작업이지만 필자처럼 html 무지렁이에게는 a부터 z까지 하나하나 알려주는 글이 필요하더라.
portfolio 스킨 사용하는 분들에게 작은 도움이나마 되길 바라며 글을 마친다.
이미지 무단 도용을 금합니다.
copyright ⓒ 지랭. All rights reserved
'세번째 서랍: 일상 이야기 > 블로그 최적화하기' 카테고리의 다른 글
| 구글 seo에 맞춘 블로그 사진 파일 올리기 (11) | 2022.07.26 |
|---|---|
| 티스토리 인기글 구글 누락 막기: 구글 서치 콘솔 URL검사 (13) | 2022.07.25 |